在開發時很常會使用到非常多套件,但有時候這些套件的某些功能壞了、或是跟你所開發的環境衝突,套件的開發者沒有在維護了又或者是沒那麼快發布修正後的版本,那麼該怎麼辦?
這時候就可以使用 patch-package 來修改套件的內容。
首先,先安裝以下這兩個套件
yarn add patch-package postinstall-postinstall
postinstall-postinstall 在這邊是用來讓你在使用 yarn, yarn install ,yarn add <package> 後自動執行 postinstall script 中要執行的其他任務。
所以記得要在 package.json 中加入:
{
......
"scripts": {
"postinstall": "patch-package"
},
.....
}
這裡就是只要呼叫 yarn, yarn install ,yarn add <package> 後就會自動更改套件的內容,這樣就不需要每下載一次就要重新修改。
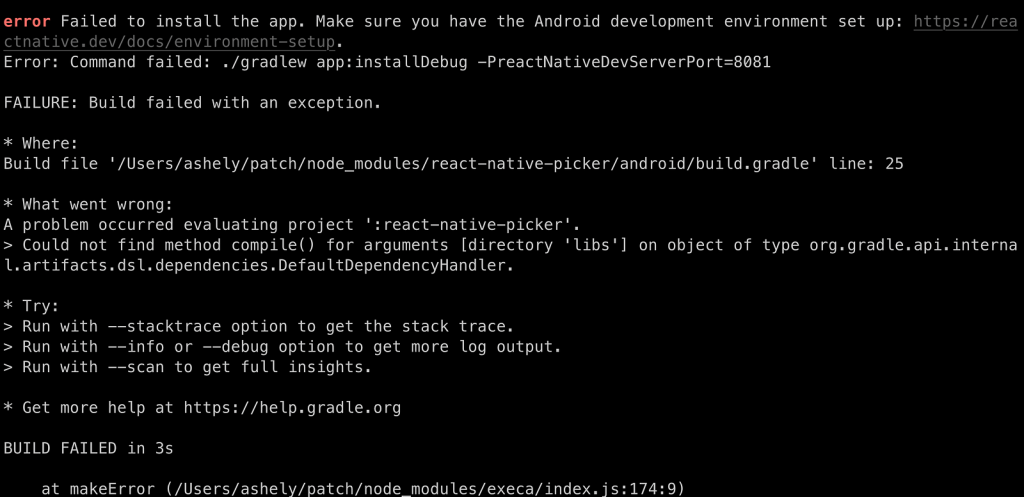
這邊的例子是 react-native-picker,在 build 成 andriod 版本時產生了錯誤:

這裡指出 react-native-picker/android/build.gradle 中的 compile()方法失效,所以將其更正為 implement()方法。
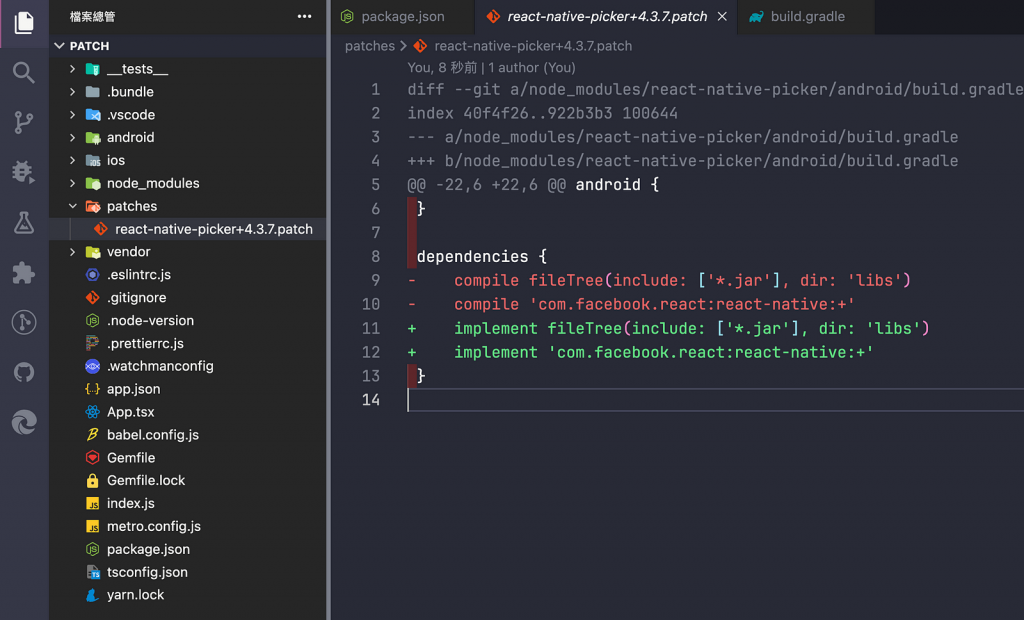
接下來,到 node_modules 底下找到你要修改的套件進行修改,改完之後,輸入:
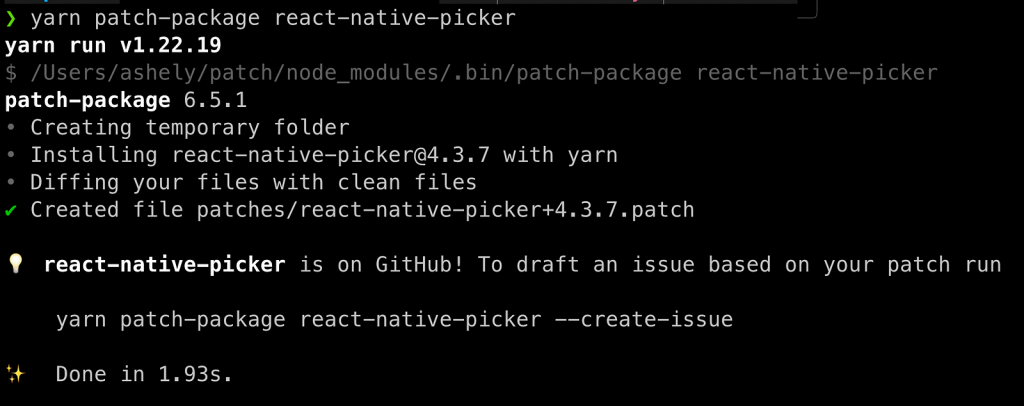
yarn patch-package react-native-picker //你要修改的套件名字


完成後就會出現 套件名稱+套件版本號碼.patch 的檔案,內容也就是你這次修改的部分與原來版本的差別。
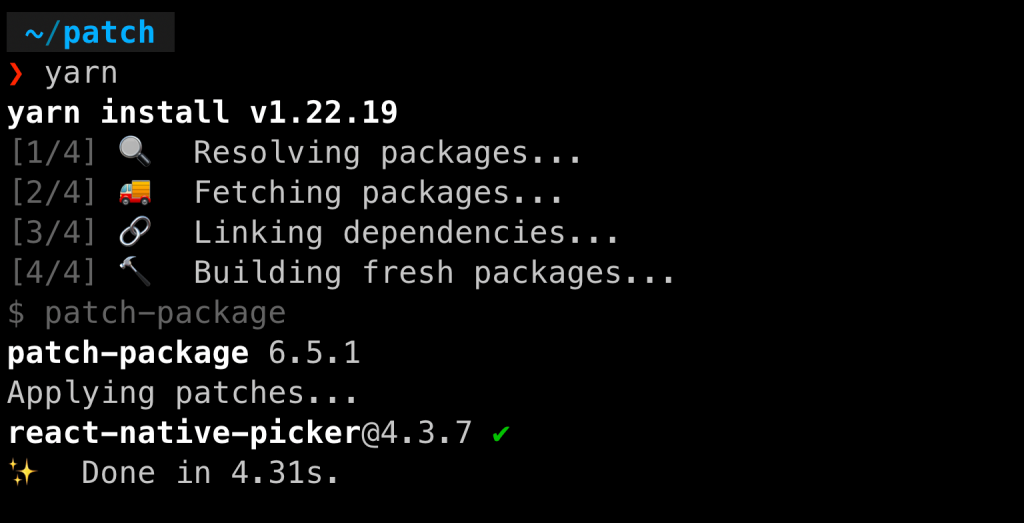
最後測試一下,把 node_modules 整個刪除後,使用 yarn 安裝套件,可以看到終端機顯示安裝完成,會自動繼續執行修改的 patch,這樣就大功告成了!
